普段はソースとapkとをセットで納品することが多いわけですが、apkだけ納品した時に限って「マニフェストにXXXXをちゃんと設定しているよね?」とかって、問い合わせが来たりするものです(^^;;
ソースとapkのバージョンがきっちり管理できていれば問題なく返答にできますが、たまに冷や汗たらりの時もあります(^^;;
そういう時に、apk内のマニフェストを覗くのに便利なapktoolというツールがあります。
今回、apktoolでハマったので、メモです。
Android Studio 1.0.1でビルドしたapkを、apktool v1.5.2で見ようとしたら、下記のような例外が出てハマりました。
$ apktool d test.apk
I: Baksmaling...
I: Loading resource table...
Exception in thread "main" brut.androlib.AndrolibException: Could not decode arsc file
at brut.androlib.res.decoder.ARSCDecoder.decode(ARSCDecoder.java:56)
at brut.androlib.res.AndrolibResources.getResPackagesFromApk(AndrolibResources.java:491)
at brut.androlib.res.AndrolibResources.loadMainPkg(AndrolibResources.java:74)
at brut.androlib.res.AndrolibResources.getResTable(AndrolibResources.java:66)
at brut.androlib.Androlib.getResTable(Androlib.java:50)
at brut.androlib.ApkDecoder.getResTable(ApkDecoder.java:189)
at brut.androlib.ApkDecoder.decode(ApkDecoder.java:114)
at brut.apktool.Main.cmdDecode(Main.java:146)
at brut.apktool.Main.main(Main.java:77)
Caused by: java.io.IOException: Expected: 0x001c0001, got: 0x00000000
at brut.util.ExtDataInput.skipCheckInt(ExtDataInput.java:48)
at brut.androlib.res.decoder.StringBlock.read(StringBlock.java:44)
at brut.androlib.res.decoder.ARSCDecoder.readPackage(ARSCDecoder.java:102)
at brut.androlib.res.decoder.ARSCDecoder.readTable(ARSCDecoder.java:83)
at brut.androlib.res.decoder.ARSCDecoder.decode(ARSCDecoder.java:49)
... 8 more
うーん。わからんよ(T-T)
android-apktoolのサイトを確認したら、最近のapktoolのv2.0.0RC3があったので、こっちを使ってみました。
$ java -jar apktool_2.0.0rc3.jar d test.apk
おぉ!! いけた!!
最初はJRE 1.6でやって失敗していましたが、JREを1.8にupdateしたらなんとか行けました。
っていうか、サイトのRequirementsにJRE 1.7って書いているのをあとで知りました…orz
ちゃんと読めって話ですよね(^^;;
まぁでも、これで解決。
これで何とか気持ちよく年を越せそうです。
Share your thoughts
※ この記事は『ぼっちブログ Advent Calendar 2014』の12月20日分のエントリとして登録しています。ぼっちなので、ただ一人で興味のあることを気の向くままに書いています。
————
アドベントカレンダーのぼっちブログを書いているので、「ぼっち」にちなんだアプリのご紹介です。
その名も「ぼっちは俺だけじゃない」です。

ツイッターで「ぼっちなう」と「失恋なう」とつぶやいている人を探してきて、
その人のアイコンを使って、アニメーションさせるというシンプルなアプリです。
最後は、ぼっちなのはキミだけじゃないよって励まします(^^)

その昔、ネタで作りました。
全然世の中の役に立たないアプリですが、クリスマスに一人で過ごす人たちはよかったら使ってみてください。
ぼっちは俺だけじゃない
Share your thoughts
Android Studioで開発する時に、自分がよく使うショートカットキーのメモ書きです。
(mac使用時)
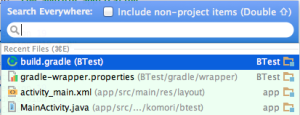
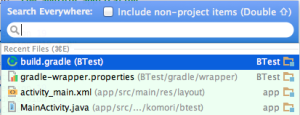
Shift 2回
ファイル検索。ファイル名を指定してファイルを探す時に便利です。

command + shift + f
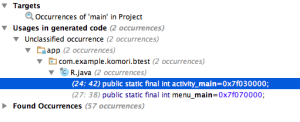
キーワードを指定して、プロジェクト内をgrepする時によく使います。

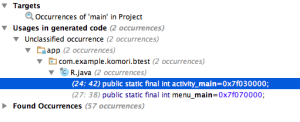
control + option + h
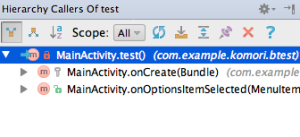
選択されているメソッドが、どこのソースからコールされているかを検索します。

command + b
(または、command + クリック)
選択されている変数やメソッドに対して実行すると、定義されているソースに移動します。
command + 7
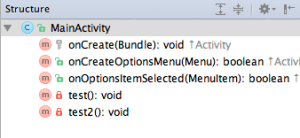
ファイル内のメソッドを一覧表示する時に使います。

まぁ、ショートカットなんて使わなくても全然開発はできるんですが、
検索系のショートカットは覚えておくと開発時間の短縮につながりますよね(^^)
他にも何かいいものがあれば教えてください。
Share your thoughts
※ この記事は『ぼっちブログ Advent Calendar 2014』の12月13日分のエントリとして登録しています。ぼっちなので、ただ一人で興味のあることを気の向くままに書いています。
————
layout_weightを使った均等配置について、いつも「あれ? どうやるだっけ」ってなるので、メモです。
やりたいこと
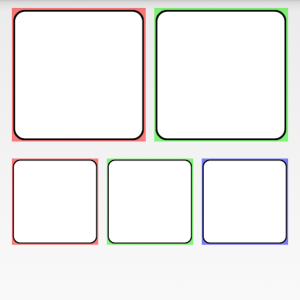
layout_weight=1をそれぞれのImageViewに設定して、横方向に均等な大きさで配置したい。
ImageViewに「button」という正方形の画像リソースを配置。
ImageView自体は正方形にしたい。

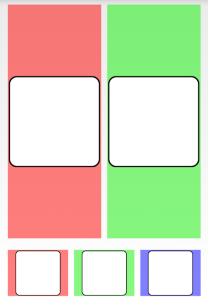
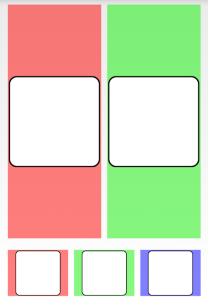
いつもよくやる失敗

上下に不要な空白ができてしまって、「あれ? どうやるだっけ?」ってなってしまう。
android:layout_weight="1"を設定するだけでは不足なんですね。
コードは下記の通りです。色設定、dp設定はとりあえず直値で(^^;;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 2個配置 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageButton
android:background="#80ff0000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
<ImageButton
android:background="#800ff000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
</LinearLayout>
<!-- 3個配置 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageButton
android:background="#80ff0000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
<ImageButton
android:background="#800ff000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
<ImageButton
android:background="#800000ff"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
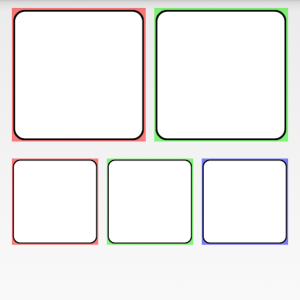
修正方法
各ImageViewに「android:adjustViewBounds=”true”」を設定して、縦横比を維持するように設定します。

そうしたら、やりたいことは実現できました。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 2個配置 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageButton
android:background="#80ff0000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
<ImageButton
android:background="#800ff000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
</LinearLayout>
<!-- 3個配置 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageButton
android:background="#80ff0000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
<ImageButton
android:background="#800ff000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
<ImageButton
android:background="#800000ff"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
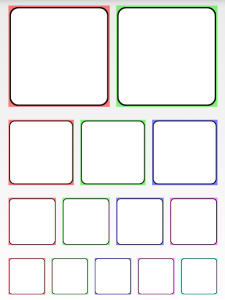
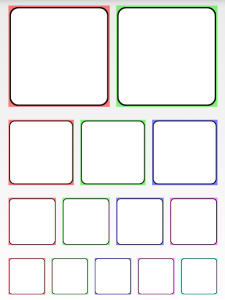
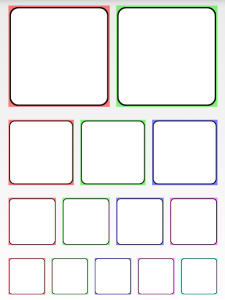
このコードをコピペして、4個配置、5個配置としていけば、下記のようになります。

横幅が広い端末でも均等に配置してくれます。
Share your thoughts
※ この記事は『ぼっちブログ Advent Calendar 2014』の12月2日分のエントリとして登録しています。ぼっちなので、ただ一人で興味のあることを気の向くままに書いています。
————
Android Studioを使わずにgradleでビルドする方法についてのメモです。
バージョン管理ツールでソースを管理するようになると、チェックアウトした後にターミナルでそのままビルドしたい時ってありますよね。
「いちいちAndroid Studioを起動しなくてもビルドできるようにスクリプトを書いてくれ!!」とか指示されることもありますよね……。
そういう場面に出会ったので、メモとして残しておきます。
Android Studioでソースのビルドを実行すると、裏でgradleというビルドツールが動いているのはご存知の通りですよね。
そこで、ターミナルからgradleのビルドコマンドを直接走らせて、APKが作成できることをまず確認します。
Android SDKやJDKのパスが通っていることが前提です。
$ ./gradlew build
エラーが出ずにAPKが作成できたのを確認できたので、build.shというスクリプトを作ってみました。
ビルドしたファイルをカレントにコピーするところまで書いてみました。
※パスやファイル名は任意のものです。
# 前回ファイルの削除
if [ -e ./app/build/outputs/apk/app-debug.apk ]; then
rm ./app/build/outputs/apk/*.apk
fi
if [ -e ./app-debug.apk ]; then
rm ./*.apk
fi
# ビルド
./gradlew build
# ファイルをコピー
if [ -e ./app/build/outputs/apk/app-debug.apk ]; then
cp ./app/build/outputs/apk/*.apk ./
fi
こんな感じでしょうか。
Share your thoughts