layout_weightを使って均等配置すると上下に隙間ができる —
※ この記事は『ぼっちブログ Advent Calendar 2014』の12月13日分のエントリとして登録しています。ぼっちなので、ただ一人で興味のあることを気の向くままに書いています。
————
layout_weightを使った均等配置について、いつも「あれ? どうやるだっけ」ってなるので、メモです。
やりたいこと
layout_weight=1をそれぞれのImageViewに設定して、横方向に均等な大きさで配置したい。
ImageViewに「button」という正方形の画像リソースを配置。
ImageView自体は正方形にしたい。
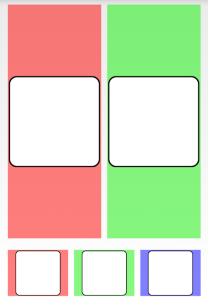
いつもよくやる失敗
上下に不要な空白ができてしまって、「あれ? どうやるだっけ?」ってなってしまう。
android:layout_weight="1"を設定するだけでは不足なんですね。
コードは下記の通りです。色設定、dp設定はとりあえず直値で(^^;;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 2個配置 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageButton
android:background="#80ff0000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
<ImageButton
android:background="#800ff000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
</LinearLayout>
<!-- 3個配置 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageButton
android:background="#80ff0000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
<ImageButton
android:background="#800ff000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
<ImageButton
android:background="#800000ff"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
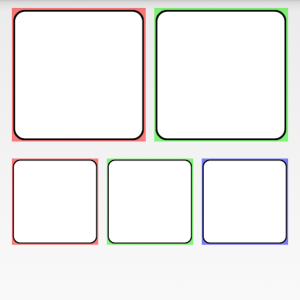
修正方法
各ImageViewに「android:adjustViewBounds=”true”」を設定して、縦横比を維持するように設定します。
そうしたら、やりたいことは実現できました。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 2個配置 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageButton
android:background="#80ff0000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
<ImageButton
android:background="#800ff000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
</LinearLayout>
<!-- 3個配置 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp">
<ImageButton
android:background="#80ff0000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
<ImageButton
android:background="#800ff000"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
<ImageButton
android:background="#800000ff"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:src="@drawable/button"
android:scaleType="centerInside"
android:adjustViewBounds="true"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
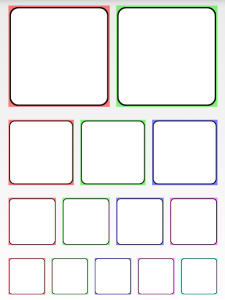
このコードをコピペして、4個配置、5個配置としていけば、下記のようになります。
横幅が広い端末でも均等に配置してくれます。
Categorised as: 画面関連



コメントを残す